
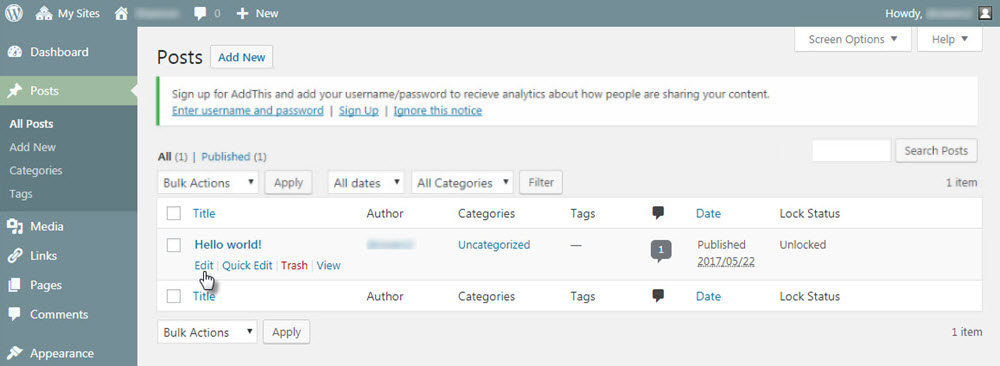
To Edit a Post: You may edit your post by going to
Dashboard > Posts. Hover over the name of the post you would like to edit. Click the
Edit link wich will appear directly underneath the title of the post.
To Delete a Post: You may delete your post by going to Dashboard > Posts. To delete a post, hover over the name of the post you would like to delete. Click the Trash link which will appear directly underneath the title of the post.